Shapes in Photoshop
Shapes in Photoshop
Photoshop allows us to draw vector shapes with ease. We can also convert them into raster or pixel-based shapes. It facilitates with different shape tools like rectangle tool, rounded rectangle tool, ellipse tool, polygon tool, and line tool.
We can create shapes using the shape tools and customize them by filling the color, stroking the selection, and adding other effects. By adding effects, we can customize the appearance of the stroke and shape. We can also edit the shapes by customizing them. Photoshop allows us to easily customize the shape layer.
Most people think Photoshop is only a raster-based image editor when it comes to the vector-based task; they think that it will be done by using Adobe Illustrator. But, this is not true; we can do several vector-based tasks using Photoshop.
In this section, we will discuss the Photoshop shapes tools and how to use them; further, we will draw some shapes using these tools.
Photoshop Shape Tools
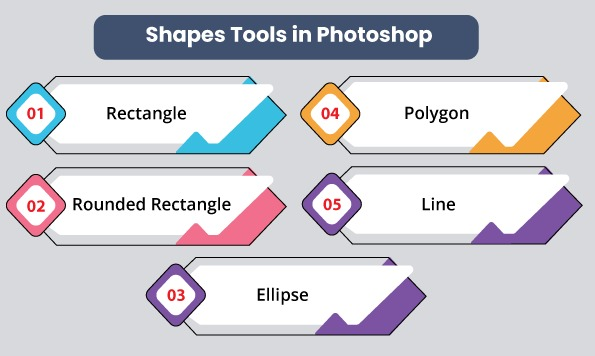
Photoshop supports five shape tools, which are as follows:

It also provides an additional option in shape tools, the custom shape tool, which is used to create custom shapes.
As these tool names suggest, they create the shapes accordingly. For example, when we select the rectangle tool and draw any art on our image canvas, it will start drawing in the shape of a rectangle.
Let's discuss these tools in detail:
Rectangle Tool
First, create a new blank diagram to draw different shapes. To create a new blank diagram, press the Ctrl + N keys or select the New Option from the file menu.
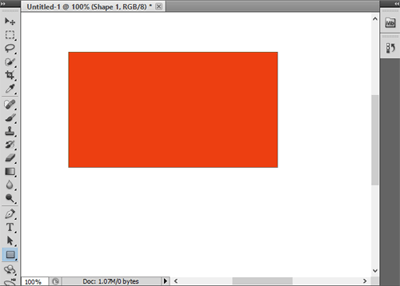
When we select a rectangle tool and start drawing something on the image canvas, it will draw the art in a rectangular shape. To draw a shape, pick from a start point and drag it to the endpoint.

The Red color is set to the default background color, so the red color will automatically fill the shape.
Rounded Rectangle Tool
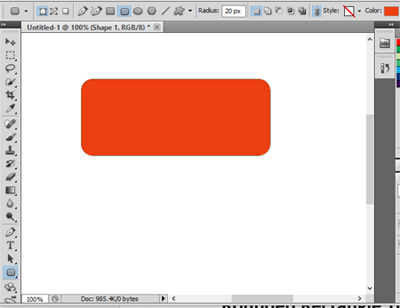
The Rounded Rectangle Tool is used to draw a rounded rectangle. Basically, it is a rectangle having rounded corners.

We can set the radius of the rectangle from the upper menu to make the edges more rounded. It is mostly used to create a button in web designing.
Ellipse Tool
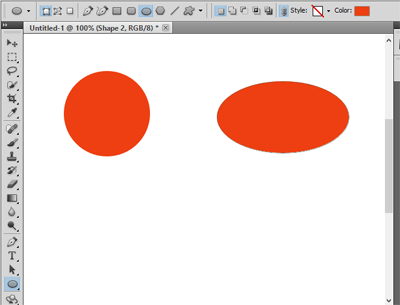
The ellipse tool is used to create an elliptical shape or circle. We can easily create a circle or ellipse using the ellipse tool. To create a circle, pick a center point and draw a circle or ellipse by dragging the cursor.

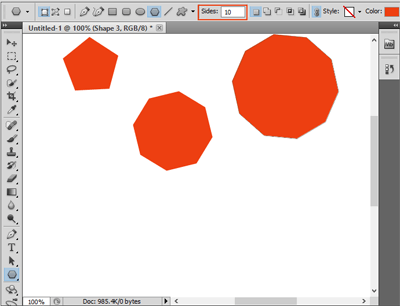
Polygon Tool
The polygon tool is used to create a polygon shape. We can set the sides of the polygon as much as we needed in the polygon chain.

To set the slides of the polygon, enter the number of sides in the sides field in the top toolbar.
Line Tool
The Line tool is used to draw a line. To draw a line, pick a starting point and drag the mouse cursor to an endpoint. To draw a horizontal or vertical line, hold the shift key while stretching the line.
How to Draw a Shape in Photoshop
Shapes are essential for any artwork. Photoshop allows several tools to draw a shape flexibly; all we need to select a proper tool to draw a shape.
Follow the below steps to draw a shape in Photoshop:
- Select a Shape Tool
- Set Shape Tool Options
- Draw Shape
- Edit Shape Properties
Shape Tool Options
The Shape tool options bar can be found at the top of the image canvas:

The following options can be found in the options bar:
- Mode: The mode option sets a mode such as Shape, Path, and Pixels for the activated Shape tool.
- Fill: The fill option lets fill a color to shape.
- Stroke: It strokes the shape by defining the color, width, and type of your shape stroke.
- W&H: This option is used to specify the width and height of the shape manually.
- Path operations: The path operation defines the way your shapes interact with other shapes.
- Path alignment: The path alignment option specifies the alignment and distributes shape components.
- Path arrangement: The path arrangement option specifies the stacking order of shape.
- Additional shape and path options: The additional shape and path option tool is displayed as a gear icon. It allows us to set the additional shape and path options such as the width and color of the on-screen display path.
Useful Keys & Techniques for Drawing a Shape
Some keys are very useful while drawing a shape. These keys let us draw a shape properly. Let's discuss them:
Shift key: The Shift key is a very useful key while drawing a shape. It has several different uses; for example, to draw a straight line, hold the shift key. Basically, it maintains the width to height ratio.
The following are some uses of the shift key:
- To draw horizontal or vertical lines.
- To create a square using the rectangle tool. Hold the Shift Key while drawing a rectangle; it will create a square.
- To create a circle using the ellipse tool (Hold the Shift key while drawing an ellipse).
- To create a proportional polygon using the polygon tool (Hold the Shift Key).
- While drawing a custom shape, holding the shift key ensures that the shape retains the width to height ratio.
Alt (Windows) key or Option (Mac) key: The Alt/Option key is used to create an object-centered at the selected point. If we don't select the Alt/Option key, the object will be created in the dragging direction.
Shift and Option/Alt key: By pressing the Shift and Alt/ Option keys together is used to create a proportionally constrained object centered on the point at which you click.
Click the shape tool: After selecting a shape tool, if we just click on the image canvas instead of dragging it, it will open a small dialog box that allows us to specify the precise dimension of the shape. Click Ok to create the shape; it will create the shape in the lower right of the selected point.
Spacebar: By holding the spacebar, we can position our space. All we need is to press the spacebar while dragging the shape. It will work while dragging to the bottom. Continue to hold the button until you position your shape. Once it is done, leave the spacebar key.
Options bar: The options bar is the menu available just at the top of the work area. When we select a tool, the options bar will be dynamically changed. It will display the options that you will require for the selected shape tool. For example, if we select the rounded rectangle tool, we can find several options such as color, radius, etc., in the options bar.
Similarly, the Polygon tool offers the option to define the number of slides for a polygon shape. And the line tool provides the option to define the thickness of the line. Also, there is an arrowhead option to add to the line.
Change the layer content: We can customize the shape by changing the layer's content. Select the shape layer in the layer panel, and apply the layers style and effects. We can also edit or remove the effects. Further, we can stroke or fill the shape.
Edit the vector path: The Direct selection tool allows us to change the course of the path. Thus, we can customize the appearance of the shape.
Create work paths or pixel-filled shapes: The options bar provides an option to create few other shapes and work paths or add pixel in the currently active shape. The temporary paths are useful for making the selections or masks.
Fill and Stroke the Shape
To fill or stroke a shape, follow the below steps:
- Select the shape layer from the layers panel
- Follow one of the following methods to fill or stroke the shape:
- Select the shape you want to fill with a color and navigate to the Options bar, select the color and style, and apply that.
- Alternatively, you can also do the same by navigating to the Properties panel and select the fill or stroke type option.
- We can also select choose a fill or stroke option from the pop-up menu. There are three options available: Solid Color, Gradient, or Pattern.
Solid Color: The Solid color option fills the solid colors. It fills the shape with the current foreground color. We can also use the color picker or color preset options to select a different color.
Gradient: The Gradient option allows us to fill the gradient colors. The gradient colors are the mixture of the colors. When we choose this option, it will display a gradient editor dialog, set the gradient from this dialog box. We can also set the following additional gradient options:
- We can specify the gradient angle at which the gradient will be applied.
- The orientation of the gradient.
- The shape of the gradient.
- The size of the gradient.
Pattern: This option allows us to choose the pattern from a pop-up menu and apply the additional options, such as:
- The angle at which we want to apply the pattern
- Size of the pattern using the scale option. We can enter a value of the size or drag the slider.




Comments