CorelDRAW: Export to HTML
CorelDRAW: Export to HTML
We can ensure that our CorelDRAW objects and files publish to an HTML successfully through setting document components to be the HTML compatible. We can check the preflight issues, and settings we want. We can publish any document to HTML. The HTML resulting images and code could be applied within the HTML authoring software to create a webpage or website.
This chapter includes the following essential topics:
- Setting preferences to export pictures to HTML
- Making web-compatible text
- Verifying and previewing files
- Export to HTML
Setting preferences to export pictures to HTML
We can set the preferences to export pictures that are destined to be represented over the web. We can define the layout options, like the position and size of an image white space.
We can also publish our document as any single image, through which the program makes the image map. The image map can be defined as a hypergraphic, which includes hotspots link for the distinct URLs such as, images, locations, and pages when we view HTML document along with any browser.
To set the preferences to export pictures to HTML
1. Press Tools > Options.

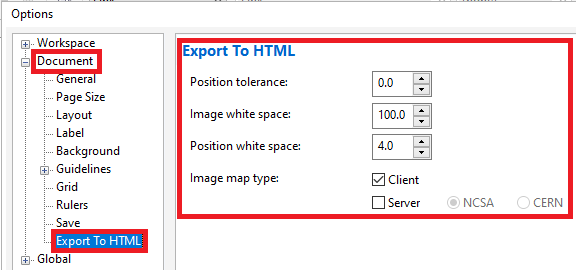
2. Double-click on the Document, and press Export HTML from the list of categories.
3. Setting-up the bitmap options.

Making web-compatible text
If we convert any paragraph text into web-compatible text, we can format the published document's text inside an HTML editor. We can modify the characteristics of text font, including font style, font, size, and font type, at the time we are exporting any text to HTML.
Automatically, the default style of web font is applied unless we override it along with other fonts. If we select for overriding it, the default font style will be applied if visitors to our website do not have a similar font style installed over their systems. The underline, italic, and bold text styles can also be available. We can use uniform fills, however not outlines, for web-compatible text.
A text, i.e., non-web compatible inside our drawing is transformed into bitmaps if we publish our drawing to the WWW (World Wide Web) as HTML.
To create web-compatible text
- Select the Pick tool, choose a paragraph frame. Press Text > Make text web compatible to modify the paragraph text into web-compatible text.

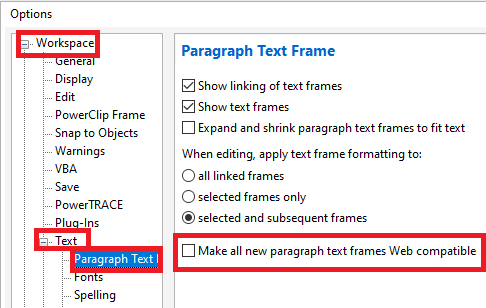
- Press Tools > Options. Double click on the Workspace, Text, in the list of categories, and select Paragraph. Choose the checkbox, i.e., Make all new paragraph text frames web compatible to create new web-compatible text.

Verifying and previewing files
We can preview the objects and files within the browser before export these files to HTML. We can also identify the exporting difficulties by checking the Preflight issues.
To preview the webpage
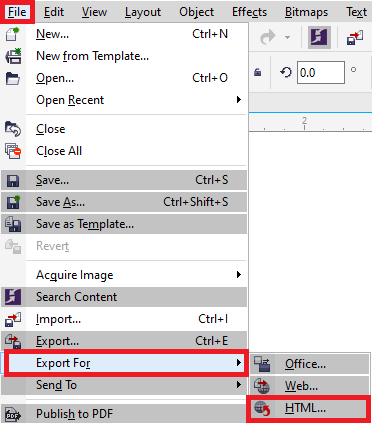
1. Press File > Export HTML.

2. Select Browser preview.
To HTML preflight option settings
- Press File > Export HTML.
- Press on the issues
- Select Settings.
- Select the Publishing to web inside the list of Issues to check for.
- Deselect any issue that we don't wish to check.
Export to HTML
If publishing a selection or document to the WWW (World Wide Web), we can select many options, like FTP (File Transfer Protocol), export range, HTML layout, and image format site parameters.
To export for HTML
- Press File > Export HTML.
- Select the below options inside the dialog box of Export HTML:
- General: It includes many options for export range and FTP site, folders for images and HTML file, and HTML layout. We can also add, remove, and select presets.
- Details: It includes HTML file details, and permits us to modify the file name and page name.
- Images: It lists each image for the latest HTML export. We can set the single object to PNG, GIF, and JPEG formats. Press Options for choosing presets to all the image types.
- Advanced: It facilitates options to produce JavaScript for the rollovers and CSS (cascading style sheets). It maintains the links for external files.
- Summary: It shows statistics for various files according to download speeds.
- Issues: It shows potential issue list, containing tips, suggestions, and explanations.

.jpg)

.jpg)
Comments